冻结表格
冻结表格主要用到两个属性即可,给相应的单元格或表头表尾增加该属性,计算好位置即可
1
2
3
4
5
/* td 或 th 或 thead 或 tfoot 均可 */
table thead {
position: sticky;
top: 0;
}
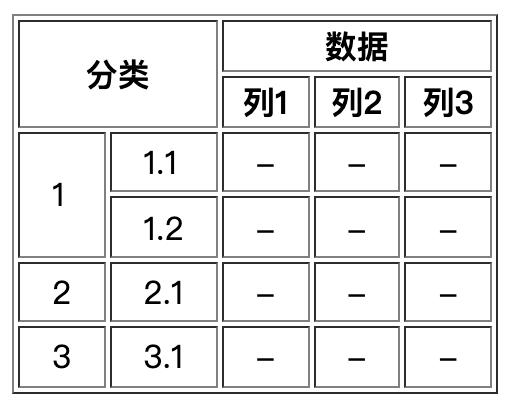
基础表格

表格代码
下面的例子都以这个例子修改, 额外增加了div.view用于测试滚动和固定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
<html lang="en">
<head>
<title>冻结表格</title>
<style>
/* 美观类样式 */
.view {
width: 8rem;
height: 8rem;
border: 2px solid;
overflow: auto;
}
table td,
table tr {
padding: 0.2rem 1rem;
}
</style>
</head>
<body>
<div class="view">
<table border="1">
<thead>
<tr>
<th rowspan="2" colspan="2">分类</th>
<th colspan="3">数据</th>
</tr>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>1.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>1.2</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>2</td>
<td>2.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>3</td>
<td>3.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
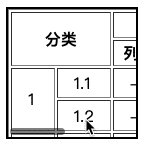
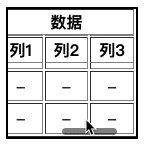
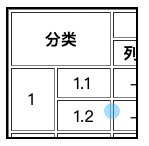
表头冻结

1
2
3
4
5
6
/* css */
table thead {
position: sticky;
top: 0; /* 位置 */
background-color: white;
}
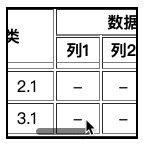
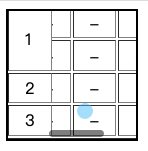
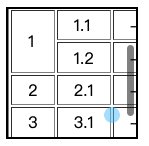
列冻结
单列冻结

需要控制 fixed 类给给需要冻结的列
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<style>
.fixed {
position: sticky;
left: 0;
background-color: white;
}
</style>
<table border="1">
<thead>
<tr>
<th rowspan="2" colspan="2" class="fixed">分类</th>
<th colspan="3">数据</th>
</tr>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" class="fixed">1</td>
<td>1.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>1.2</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed">2</td>
<td>2.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed">3</td>
<td>3.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</tbody>
</table>
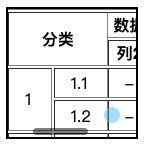
多列冻结

多列重点在于设置为前几列的 宽度总和 ,需要知道列宽。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<style>
.fixed {
position: sticky;
background-color: white;
}
.col-1 {
left: 0;
}
.col-2 {
/* 找到合适的距离,这里是第一列的距离 */
left: 46px;
}
</style>
<table border="1">
<thead>
<tr>
<th rowspan="2" colspan="2" class="fixed col-1">分类</th>
<th colspan="3">数据</th>
</tr>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" class="fixed col-1">1</td>
<td class="fixed col-2">1.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<!-- 这里少个td, 但是需要直接按照 col-2 处理 -->
<td class="fixed col-2">1.2</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed col-1">2</td>
<td class="fixed col-2">2.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed col-1">3</td>
<td class="fixed col-2">3.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</tbody>
</table>
双向冻结

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
<style>
table thead {
position: sticky;
top: 0;
z-index: 1; /* 表头比列有更高的层级 */
background-color: white;
}
.fixed {
position: sticky;
background-color: white;
}
.col-1 {
left: 0;
}
.col-2 {
/* 找到合适的距离,这里是第一列的距离 */
left: 46px;
}
</style>
<table border="1">
<thead>
<tr>
<th rowspan="2" colspan="2" class="fixed col-1">分类</th>
<th colspan="3">数据</th>
</tr>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" class="fixed col-1">1</td>
<td class="fixed col-2">1.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed col-2">1.2</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed col-1">2</td>
<td class="fixed col-2">2.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td class="fixed col-1">3</td>
<td class="fixed col-2">3.1</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</tbody>
</table>
边框处理
因为使用的是表格的默认样式,看起来比较怪异,可以设置一下表格的边框看起来会正常点
1
2
3
4
5
6
7
8
9
10
11
12
13
<style>
table {
border-collapse: separate;
border-spacing: 0;
}
th,
td {
border-bottom: 1px solid;
border-right: 1px solid;
}
</style>
<table border="0"></table>